![]()
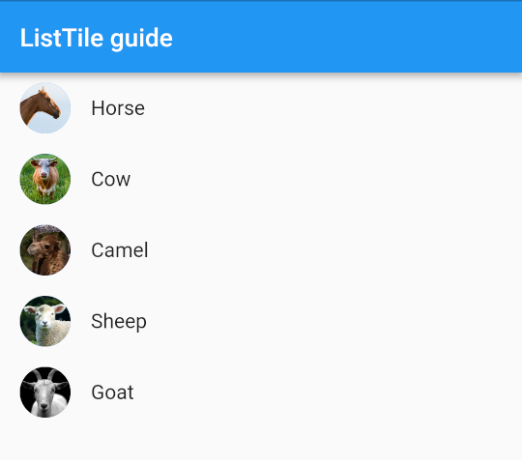
세로로 여러개 배치하려면 Column() 이런거 쓰면 될텐데 연락처 목록이 100개면 큰일납니다. 앱만들 때는 대충 Column() 쓴다고 해서 자동으로 스크롤바가 생기진 않기 때문입니다. 스크롤바가 제공되는 위젯이 따로 있음 ListView 위젯 쇼핑몰 상품목록 배달의민족 음식점 목록 SNS 피드 이런 목록 만들 때 항상 ListView() 위젯을 사용합니다. 왜냐면 저런거 만들 때 유용한 기능들이 많이 들어있어서 그렇습니다. - 무한스크롤됨 - 데이터만 있으면 자동으로 반복문 돌려줌 - 지나간 목록은 삭제해서 메모리 아낄 수 있음 그러니까 써봅시다. ListView( children: [ Text('안녕'), Text('안녕'), Text('안녕'), ], ) ListView()는 Column() 이..
앱이 좀 커져서 Container() 20개 중첩되고 그러면 내가 원하는 박스들을 한 눈에 찾기 힘듭니다. 그럴 땐 커스텀 위젯을 만들어서 사용하십시오. 그럼 길고 긴 위젯들을 한 단어로 축약해서 쓸 수 있습니다. MaterialApp( home: Scaffold( appBar: AppBar(), body: SizedBox( child: Text('안녕') ), ) ); 새로운 마음으로 시작하려고 이런 위젯을 만들었습니다. 근데 body: 안에 들어가는 레이아웃이 너무 길고 복잡해서 한 단어로 축약하고 싶은겁니다. 그러고 싶으면 커스텀 위젯을 만들면 됩니다. class 작명하셈 extends StatelessWidget { const 작명하셈({Key? key}) : super(key: key); @ov..
![]()
Expanded() Flexible() 위젯 Flexible 위젯 Row() 안에 박스를 여러개 배치할 때 박스의 폭을 고정된 숫자가 아니라 50% 이렇게 주고 싶을 때가 있습니다. 그러고 싶으면 Flexible() 안에 박스들을 담으면 됩니다. Row( children : [ Flexible( child: Container(color : Colors.blue), flex : 1 ), Flexible( child: Container(Color : Colors.green), flex : 1 ) ] ) Row() 안에 있는 것들을 Flexible() 로 각각 감싼 뒤에 flex를 주면 됩니다. flex는 이 박스가 얼마나 가로폭을 차지할지 결정하는 "배수"입니다. 1과 2를 써놓으면 1대 2만큼 차지합니다...
![]()
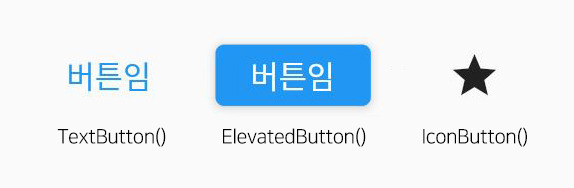
Text() 위젯 안엔 style: 파라미터를 넣을 수 있습니다. Text( '글자임', style : TextStyle( color : Colors.red ) ) TextStyle() 안에 스타일 다 넣으면 됩니다. 색상 말고도 backgroundColor: 색상 fontSize: 30 fontWeight: FontWeight.w700 fontFamily: '폰트종류' letterSpacing: 3 이런거 줄 수 있습니다. 색상 넣는 법 색을 넣고 싶으면 color: 파라미터 쓰면 됩니다. 박스에 넣으면 박스배경색, 아이콘에 넣으면 아이콘 색이 입혀집니다. 근데 색상넣는 방법은 3개 중 하나 선택하면 됩니다. color : Colors.red, color : Color.fromRGBO(20,130,50..
![]()
Container()인데 사이즈만 필요하면 SizedBox() 쓰셈 박스를 넣고 싶으면 Container() 사용 근데 width, height 이런 파라미터만 필요하면 Container() 대신 SizedBox() 쓰면 됩니다. 똑같은 박스 위젯입니다. 하지만 Container() 보다 훨씬 가볍기 때문에 그걸 쓰십시오. 안쓰면 Lint 워닝 뜸 Container() 에 여백주는 법 네모네모 박스에 여백을 주고 싶으면 margin: 바깥여백양 padding: 안쪽여백양 이런 파라미터를 쓰면 됩니다. https://makinghome.tistory.com/81 CSS 박스 모델1 | content 콘텐츠 border 보더 padding 패딩 margin 마진 CSS 박스 모델 | content 콘텐츠 b..
![]()
유용한 MaterialApp() 위젯 구글이 제공하는 기본 플러터 테마는 크게 2개가 있는데 위쪽은 Material Design, 아래쪽은 Cupertino 입니다. 왼쪽 같은 디자인을 사용하고 싶으면 일단 MaterialApp() 이라는 위젯으로 여러분 앱을 감싸면 됩니다. (참고) Material Design 쓰려면 일단 pubspec.yaml 파일에 이런 항목이 켜져있어야합니다. flutter: uses-material-design: true 쿠퍼티노 위젯 맛보기 참고 글 https://eunjin3786.tistory.com/239 [Flutter] CupertinoTabBar 만들기 cupertino-widget 문서 의 CuperinoTabBar를 만들어주겠습니다. (만약 머티리얼 탭바를 만들..
![]()
시작하기 전에 Lint 관련 워닝 무시하는 법 Flutter 2.5 버전 이후 부터는 Lint라는게 생겨서 여러분에게 좋은 관습같은걸 알려주는데 초보땐 그런거 하나하나 지키면 복잡해서 코딩 포기하기 때문에 나중에 익숙해지면 씁시다. 그래서 analysis_options.yaml 파일 열어서 (analysis_options.yaml) rules: prefer_const_constructors: false avoid_print: false prefer_typing_uninitialized_variables: false prefer_const_constructors_in_immutables: false 이걸 추가해두고 시작하면 Lint 경고가 뜨지 않습니다. (주의) rules: 보다 prefer어쩌구: 가 ..
immutable 프로그래밍 : 한번 값들을 선언 하면 변경 할수 없도록 만드는것을 말함 이전시간에 작성한 생성자 글을 읽고 오면 이해하기 쉬울거임 Idol blackPink = Idol( "블랙핑크", ['지수', '제니', '리사', '로제'], ); 현제 // blackPink.name = "aloe_jk"; // 이렇게 이름을 변경 가능한데 // 개발자들은 이러한 상황을 선호하지 않음 처음 선언한 값을 절대로 변경할수 없도록 함 // 그래서 아래 클레스 변수에 final을 넣음 즉 변경할거면 새로 생성하도록 함 immutable 프로그래밍 하기전 클레스 작성 코드 class Idol{ String name ; List members; // 일반생성자 const Idol(this.name, this..