![]()
TextField() 위젯에 스타일줄 때가 있을 텐데 뭔가 복잡한 요소들이 많을테니 그림으로 정리해드립니다. 일단 TextField() 위젯 안에 decoration: InputDecoration() 여시고 거기 안에 여러가지 스타일 넣으면 됩니다. TextField 양옆에 아이콘 넣고 싶으면 icon: 파라미터 TextField( decoration: InputDecoration( icon: Icon(Icons.star), ), ), icon: 파라미터 대신 prefixIcon: suffixIcon: 이런 파라미터도 있습니다. (참고) ThemeData파일에다가 넣고 싶으면 ThemeData( inputDecorationTheme: InputDecorationTheme( icon: Icon(Icons...
![]()
개발할 때 제 폰에선 되는데 왜 유저폰에선 안되는 것이죠? 라는 질문을 초보들이 맨날 합니다. 대부분 발행하기 전에 null check를 안해서 그렇습니다. 일단 변수에 타입지정을 잘해야 Dart 언어는 타입을 엄격하게 지키는걸 좋아하는 언어입니다. 타입이 이상하면 에러가 자주 발생하기 때문에 미리 타입을 엄격하게 잡아주는 것입니다. var total = 3; var person = 'john'; var name = ['김영숙', '피자집']; var like = [0, 0, 0]; 여태까지 변수만들 때 이렇게 만들었는데 변수만들 때 타입을 한번 달아보십시오. 타입은 자료의 종류를 뜻합니다. 실은 함수도 return 하는 자료의 타입을 미리 지정 가능합니다. 함수 이름 왼쪽에 쓰면 됩니다. int tot..
![]()
휴대폰에 있는 연락처, 파일을 사용해서 기능개발하고 싶으면 유저의 허락을 받아야합니다. 안그러면 못씀 그래서 예시로 유저 연락처를 가져와서 변수에 저장해서 쓰고 싶으면 어떻게 할지 알아봅시다. (참고) 테스트 개발시엔 이런거 설치 안하고도 가상기기에서 앱권한을 전부 줄 수 있습니다. 가상 안드로이드 기기에서 설정 - Apps - 님앱누르고 - Permissions - 허용을 켜주면 됩니다. 패키지설치 필요 남들이 만들어놓은 "유저에게 앱권한 쉽게 요청할 수 있는 외부 패키지"를 설치해야합니다. 이름은 permission_handler입니다. 플러터에서의 패키지 설치법은 쉬운데 1. pubspec.yaml 파일에 버전 기록하고 2. pub get 실행하면 끝임 dependencies: flutter: sd..
TextField() 위젯으로 만듭니다. 근데 여기 유저가 TextField()에 입력한 내용을 가져오고 싶다면 class DialogUI extends StatelessWidget { DialogUI({Key? key, this.addOne }) : super(key: key); final addOne; var inputData = TextEditingController(); 1. TextEditingController() 이걸 담는 변수를 하나 만드십시오 class안에 아무데나 만들어주면 되고 작명 자유롭게 하면 됩니다. TextField( controller: inputData, ), 2. TextField() 위젯에 controller: 파라미터가 있습니다. 거기에 방금 만든 변수 넣으셈 그럼 이..
1. 부모 위젯안에 state 조작하는 함수를 미리 만들어둡니다. 2. 부모 -> 자식 이렇게 state 조작하는 함수를 전송합니다. 3. 자식은 그걸 등록합니다. 4. 자식은 그걸 씁니다. 자식은 부모가 가진 변수를 함부로 조작할 수 없기 때문에 저렇게 간접적으로 조작하면 되는 것일 뿐입니다. 버그도 줄일 수 있고 오히려 장점도 있겠군요. class _MyAppState extends State { var name = ['김영숙', '홍길동', '피자집']; var total = 3; addOne() { setState(() { total++; }); } 1. state 조작하는 함수를 부모 위젯에 미리 만들어둡니다. 자식에서 total 이라는 state를 +1 해볼겁니다. 저는 일단 addOne() ..
![]()
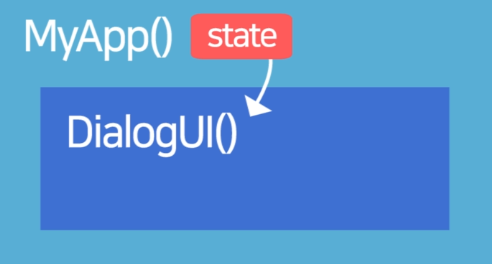
예를 들어 a라는 state를 MyApp 위젯에 만들어놨는데 그 안에 있는 DialogUI() 위젯이 a를 가져다가 Dialog 안에 표기해주고 싶으면 어떻게 코드를 짜야할까요? DialogUI() 위젯 안에다가 그냥 대충 a라고 쓰면 될까요? 안됩니다. 원래 하나의 class안에 있는 변수는 당연히 다른 class에서 쉽게 사용이 불가능합니다. 그렇다면 부모 위젯에 있던 state를 자식 위젯이 사용하고 싶으면 부모 위젯에서 자식 위젯으로 state를 전송해서 써야합니다. 부모 -> 자식 state 전송하는 법 1. 보내기 2. 자식은 state 이름을 등록 3. 자식은 사용 이게 끝인데 MyApp()에 있던 a라는 state를 DialogUI() 안으로 전송해봅시다. (MyApp 안의 DialogUI..
![]()
Dialog가 뭐냐면 님들 앱쓸 때 뜨는 팝업/모달창 같은 겁니다. 이거 만드는 법을 알아봅시다. 나중에 연락처 추가할 수 있는 UI로 활용할 수도 있겠군요. MaterialApp 디자인 쓰는 앱은 showDialog() 라는 기본 함수가 있습니다. 여기다가 파라미터 몇개 집어넣어주면 쉽게 다이얼로그가 화면에 생성됩니다. 근데 그냥 대충 쓰면 안되고 요구 조건이 몇개 있습니다. 그걸 알아봅시다. 버튼하나 아무데나 만들기 MaterialApp( home: Scaffold( floatingActionButton: FloatingActionButton( child: Text('버튼'), onPressed: (){}, ), (생략) 누르면 팝업 띄울 버튼이 필요합니다. 아무데나 버튼 하나 만드십시오. 저는 간지..
![]()
FloatingActionButton 넣는 법 MaterialApp( home: Scaffold( floatingActionButtion: FloatingActionButton( child : Text('버튼'), onPressed: (){} ), appBar: AppBar(), body: 생략 ), ) 이러면 하단에 공중에 뜬 버튼을 만들 수 있습니다. 이상하지만 FAB이라고 줄여서 많이 부릅니다. 버튼 누르면 기능을 실행해보자 버튼 눌렀을 때 코드를 실행하고 싶은 경우 onPressed(){ 여기에 다 담으면 됩니다~~~ } 그래서 테스트삼아서 버튼을 누르면 위에 있는 a 라는 변수를 +1 해봅시다. class MyApp extends StatelessWidget { MyApp({Key? key}) ..