728x90
Expanded() Flexible() 위젯
Flexible 위젯
Row() 안에 박스를 여러개 배치할 때
박스의 폭을 고정된 숫자가 아니라 50% 이렇게 주고 싶을 때가 있습니다.
그러고 싶으면 Flexible() 안에 박스들을 담으면 됩니다.
Row(
children : [
Flexible( child: Container(color : Colors.blue), flex : 1 ),
Flexible( child: Container(Color : Colors.green), flex : 1 )
]
)
Row() 안에 있는 것들을 Flexible() 로 각각 감싼 뒤에
flex를 주면 됩니다. flex는 이 박스가 얼마나 가로폭을 차지할지 결정하는 "배수"입니다.
1과 2를 써놓으면 1대 2만큼 차지합니다.
1과 1을 써놓으면 1대 1만큼 차지합니다.
flex 숫자를 조절하면 가로로 3등분 4등분 이런 레이아웃 만들기 쉽겠군요.
Column() 안에서도 사용가능합니다.
Expanded 위젯
하나의 박스만 가로폭을 꽉 채우고 싶으면 Expanded() 이걸로 감싸면 됩니다.
그걸로 감싼 박스는 남은 폭을 꽉채우고 싶어합니다.
Row(
children : [
Expanded( child: Container(color : Colors.blue), flex : 1 ),
Container(Color : Colors.green, width : 100),
]
)
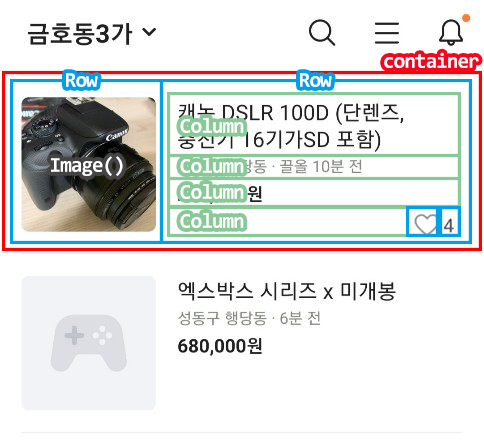
레이아웃 구현

body: Container(
height: 150,
child: Row(
children: [
Image.asset('camera.jpg', width : 150),
Expanded(
child : Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('카메라팝니다'),
Text('금호동 3가'),
Text('7000원'),
Row(
children: const [
Icon(Icons.favorite),
Text('4')
],
), //Row
],
), //Column
),
],
),
),
-----------------------------
코딩애플님 플러터 강의를 참고해서 작성한 정리 글입니다. 강추 꼭 들으시길 바랍니다
728x90
'APP > Flutter' 카테고리의 다른 글
| 플러터 스크롤바 만들어주는 ListView 위젯 (0) | 2022.08.05 |
|---|---|
| 코드가 길어지면 커스텀 위젯만들기 (0) | 2022.08.05 |
| 플러터 글자에 스타일 넣는 법 , 대표적인 3가지 버튼 , AppBar 디자인하는 법 (0) | 2022.08.05 |
| 플러터 (margin, padding) 주기 SizedBox() 위젯 (0) | 2022.08.04 |
| 플러터 기본 앱 레이아웃 만드는 법 (Scaffold) 머리가슴배로 나눠주는 Scaffold() 위젯 (0) | 2022.08.04 |
