1. 부모 위젯안에 state 조작하는 함수를 미리 만들어둡니다. 2. 부모 -> 자식 이렇게 state 조작하는 함수를 전송합니다. 3. 자식은 그걸 등록합니다. 4. 자식은 그걸 씁니다. 자식은 부모가 가진 변수를 함부로 조작할 수 없기 때문에 저렇게 간접적으로 조작하면 되는 것일 뿐입니다. 버그도 줄일 수 있고 오히려 장점도 있겠군요. class _MyAppState extends State { var name = ['김영숙', '홍길동', '피자집']; var total = 3; addOne() { setState(() { total++; }); } 1. state 조작하는 함수를 부모 위젯에 미리 만들어둡니다. 자식에서 total 이라는 state를 +1 해볼겁니다. 저는 일단 addOne() ..
분류 전체보기

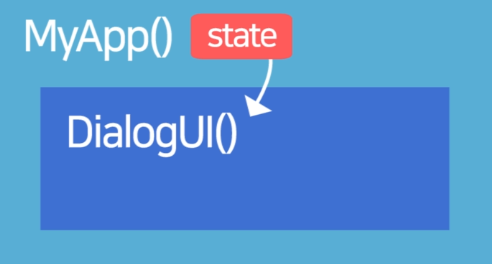
예를 들어 a라는 state를 MyApp 위젯에 만들어놨는데 그 안에 있는 DialogUI() 위젯이 a를 가져다가 Dialog 안에 표기해주고 싶으면 어떻게 코드를 짜야할까요? DialogUI() 위젯 안에다가 그냥 대충 a라고 쓰면 될까요? 안됩니다. 원래 하나의 class안에 있는 변수는 당연히 다른 class에서 쉽게 사용이 불가능합니다. 그렇다면 부모 위젯에 있던 state를 자식 위젯이 사용하고 싶으면 부모 위젯에서 자식 위젯으로 state를 전송해서 써야합니다. 부모 -> 자식 state 전송하는 법 1. 보내기 2. 자식은 state 이름을 등록 3. 자식은 사용 이게 끝인데 MyApp()에 있던 a라는 state를 DialogUI() 안으로 전송해봅시다. (MyApp 안의 DialogUI..

Dialog가 뭐냐면 님들 앱쓸 때 뜨는 팝업/모달창 같은 겁니다. 이거 만드는 법을 알아봅시다. 나중에 연락처 추가할 수 있는 UI로 활용할 수도 있겠군요. MaterialApp 디자인 쓰는 앱은 showDialog() 라는 기본 함수가 있습니다. 여기다가 파라미터 몇개 집어넣어주면 쉽게 다이얼로그가 화면에 생성됩니다. 근데 그냥 대충 쓰면 안되고 요구 조건이 몇개 있습니다. 그걸 알아봅시다. 버튼하나 아무데나 만들기 MaterialApp( home: Scaffold( floatingActionButton: FloatingActionButton( child: Text('버튼'), onPressed: (){}, ), (생략) 누르면 팝업 띄울 버튼이 필요합니다. 아무데나 버튼 하나 만드십시오. 저는 간지..

FloatingActionButton 넣는 법 MaterialApp( home: Scaffold( floatingActionButtion: FloatingActionButton( child : Text('버튼'), onPressed: (){} ), appBar: AppBar(), body: 생략 ), ) 이러면 하단에 공중에 뜬 버튼을 만들 수 있습니다. 이상하지만 FAB이라고 줄여서 많이 부릅니다. 버튼 누르면 기능을 실행해보자 버튼 눌렀을 때 코드를 실행하고 싶은 경우 onPressed(){ 여기에 다 담으면 됩니다~~~ } 그래서 테스트삼아서 버튼을 누르면 위에 있는 a 라는 변수를 +1 해봅시다. class MyApp extends StatelessWidget { MyApp({Key? key}) ..

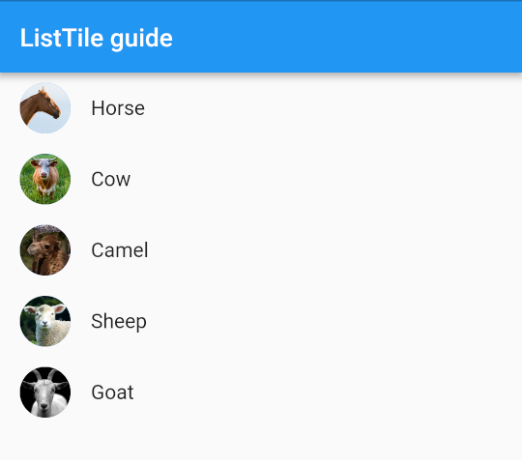
세로로 여러개 배치하려면 Column() 이런거 쓰면 될텐데 연락처 목록이 100개면 큰일납니다. 앱만들 때는 대충 Column() 쓴다고 해서 자동으로 스크롤바가 생기진 않기 때문입니다. 스크롤바가 제공되는 위젯이 따로 있음 ListView 위젯 쇼핑몰 상품목록 배달의민족 음식점 목록 SNS 피드 이런 목록 만들 때 항상 ListView() 위젯을 사용합니다. 왜냐면 저런거 만들 때 유용한 기능들이 많이 들어있어서 그렇습니다. - 무한스크롤됨 - 데이터만 있으면 자동으로 반복문 돌려줌 - 지나간 목록은 삭제해서 메모리 아낄 수 있음 그러니까 써봅시다. ListView( children: [ Text('안녕'), Text('안녕'), Text('안녕'), ], ) ListView()는 Column() 이..
앱이 좀 커져서 Container() 20개 중첩되고 그러면 내가 원하는 박스들을 한 눈에 찾기 힘듭니다. 그럴 땐 커스텀 위젯을 만들어서 사용하십시오. 그럼 길고 긴 위젯들을 한 단어로 축약해서 쓸 수 있습니다. MaterialApp( home: Scaffold( appBar: AppBar(), body: SizedBox( child: Text('안녕') ), ) ); 새로운 마음으로 시작하려고 이런 위젯을 만들었습니다. 근데 body: 안에 들어가는 레이아웃이 너무 길고 복잡해서 한 단어로 축약하고 싶은겁니다. 그러고 싶으면 커스텀 위젯을 만들면 됩니다. class 작명하셈 extends StatelessWidget { const 작명하셈({Key? key}) : super(key: key); @ov..

Expanded() Flexible() 위젯 Flexible 위젯 Row() 안에 박스를 여러개 배치할 때 박스의 폭을 고정된 숫자가 아니라 50% 이렇게 주고 싶을 때가 있습니다. 그러고 싶으면 Flexible() 안에 박스들을 담으면 됩니다. Row( children : [ Flexible( child: Container(color : Colors.blue), flex : 1 ), Flexible( child: Container(Color : Colors.green), flex : 1 ) ] ) Row() 안에 있는 것들을 Flexible() 로 각각 감싼 뒤에 flex를 주면 됩니다. flex는 이 박스가 얼마나 가로폭을 차지할지 결정하는 "배수"입니다. 1과 2를 써놓으면 1대 2만큼 차지합니다...

Text() 위젯 안엔 style: 파라미터를 넣을 수 있습니다. Text( '글자임', style : TextStyle( color : Colors.red ) ) TextStyle() 안에 스타일 다 넣으면 됩니다. 색상 말고도 backgroundColor: 색상 fontSize: 30 fontWeight: FontWeight.w700 fontFamily: '폰트종류' letterSpacing: 3 이런거 줄 수 있습니다. 색상 넣는 법 색을 넣고 싶으면 color: 파라미터 쓰면 됩니다. 박스에 넣으면 박스배경색, 아이콘에 넣으면 아이콘 색이 입혀집니다. 근데 색상넣는 방법은 3개 중 하나 선택하면 됩니다. color : Colors.red, color : Color.fromRGBO(20,130,50..