Text() 위젯 안엔 style: 파라미터를 넣을 수 있습니다.
Text( '글자임',
style : TextStyle( color : Colors.red )
)TextStyle() 안에 스타일 다 넣으면 됩니다.
색상 말고도
backgroundColor: 색상
fontSize: 30
fontWeight: FontWeight.w700
fontFamily: '폰트종류'
letterSpacing: 3
이런거 줄 수 있습니다.
색상 넣는 법
색을 넣고 싶으면 color: 파라미터 쓰면 됩니다.
박스에 넣으면 박스배경색, 아이콘에 넣으면 아이콘 색이 입혀집니다.
근데 색상넣는 방법은 3개 중 하나 선택하면 됩니다.
color : Colors.red,
color : Color.fromRGBO(20,130,50,0.8),
color : Color(0xffffffff) 1번은 미리 정해진 색상표에서 고르는 방법
2번은 RGBO로 고르는 방법
3번은 hex 칼라로 고르는 방법 (근데 앞에 0xff 붙이면 됩니다)
3번이 유용한 이유가
0xffffffff (F가 8개) 대충 써넣으면 에디터 왼쪽에 색상 picker가 나오는데 그걸로 색상 이쁜거 고를 때 유용하기 때문입니다.
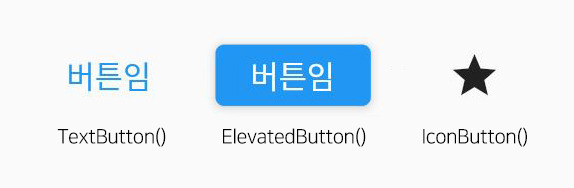
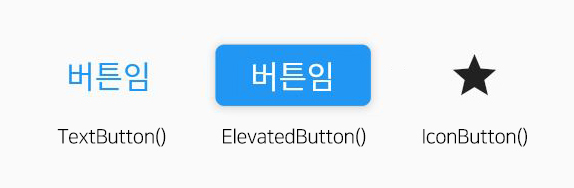
플러터에서 자주 쓰는 버튼은 3개가 있는데

TextButton( child: Text('버튼임'), onPressed: (){} )
ElevatedButton( child: Text('버튼임'), onPressed: (){} )
IconButton( icon: Icon(), onPressed: (){} )외모만 다를 뿐이니 3개 중 골라쓰십시오
onPressed: 파라미터는 버튼 눌렀을 때 실행해줄 코드(함수) 를 넣을 수 있는데
빼먹고 안적으면 에러내줍니다.
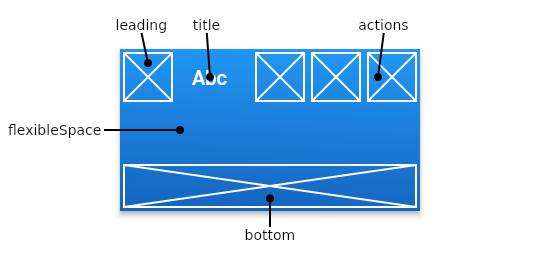
AppBar 디자인하는 법

AppBar() 자주 쓰니까 짚고 넘어가자면
AppBar(
title : Text('앱제목'),
leading : Icon(Icons.star),
actions : [ Icon(Icons.star), Icon(Icons.star) ]
)
title: 제목
leading: 제목왼쪽 아이콘
actions: 제목오른쪽 아이콘들
이런 식으로 쓰면 AppBar가 이뻐집니다
본적인 레이아웃 만드는 법
실은 레이아웃 만드는 정확한 step만 기억해주시면 누구나 처음보는 레이아웃도 쉽게 만들 수 있습니다.
0. PPT 포토샵 등으로 원화 그리기
1. 원화 위에 박스 그리기
2. 바깥 박스부터 코드짜기
3. 가로세로 배치는 Row, Column 위젯 이용하기
이게 전부입니다.

0. 원하는 디자인 원화를 그려봅니다.
디자인 실력이 없으면 베끼십시오.
다른 앱 스샷찍어놓고 비슷하게 구현해보는겁니다.
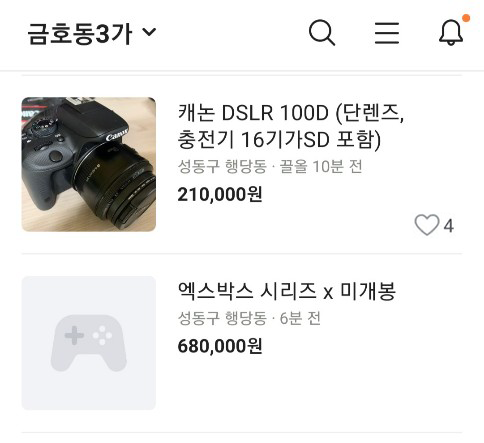
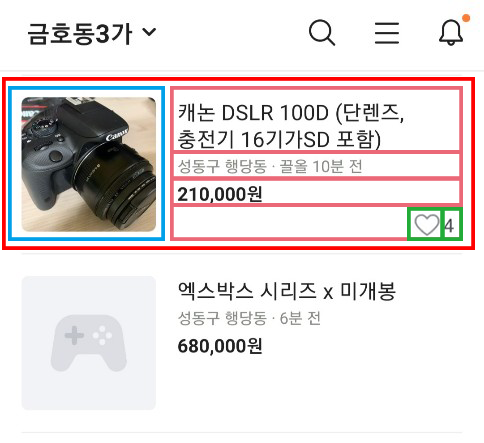
예를 들어 저런 상품 레이아웃을 구현해봅시다.

1. 네모박스를 원화 위에 그립니다.
모든 글자, 이미지, 아이콘을 박스로 싸맵니다.
상상하지 말고 직접 그리십시오
상단바는 쉬우니 스킵합시다.
- 빈곳도 네모로 다 채우는게 좋습니다.
2. 가장 바깥 네모부터 하나하나 코드짜면 됩니다.
네모박스 만들고 싶으면 무슨 위젯 쓰랬습니까.
Container() 아니면 SizedBox() 쓰면 되는 것입니다.
가로로 박스들을 배치하고 싶다고요? Row() 쓰면 됩니다.
세로로 박스들을 배치하고 싶다고요? Column() 쓰면 됩니다.
3. 디자인을 넣습니다.
- mainAxis어쩌구: crossAxis어쩌구: 파라미터넣으면 Row(), Column() 안쪽 항목을 배치조정 가능합니다.
- width, height, margin, padding 넣을 수 있습니다.
- 글자 디자인도 넣을 수 있습니다.
- 다음 시간에 배울 것이지만 Row() 내부 요소가 가로로 꽉 찼으면 좋겠으면 내부 요소를 Expanded() 위젯으로 감싸면 됩니다.
앱도 그렇고 웹도 그렇고
https://www.youtube.com/watch?v=jWh3IbgMUPI
사실상 UI 를 디자인 할때 박스 모델을 활용하면 쉽게 원하는 화면을 디자인 할수 있다.
'APP > Flutter' 카테고리의 다른 글
| 코드가 길어지면 커스텀 위젯만들기 (0) | 2022.08.05 |
|---|---|
| 플러터 화면 비율 조절하기 Expanded() Flexible() 위젯 (0) | 2022.08.05 |
| 플러터 (margin, padding) 주기 SizedBox() 위젯 (0) | 2022.08.04 |
| 플러터 기본 앱 레이아웃 만드는 법 (Scaffold) 머리가슴배로 나눠주는 Scaffold() 위젯 (0) | 2022.08.04 |
| 플러터 기본 위젯 넣는 법(글자,아이콘,박스,이미지) , Lint 끄는 방법 (0) | 2022.08.04 |