세로로 여러개 배치하려면 Column() 이런거 쓰면 될텐데 연락처 목록이 100개면 큰일납니다.
앱만들 때는 대충 Column() 쓴다고 해서 자동으로 스크롤바가 생기진 않기 때문입니다.
스크롤바가 제공되는 위젯이 따로 있음
ListView 위젯
쇼핑몰 상품목록
배달의민족 음식점 목록
SNS 피드
이런 목록 만들 때 항상 ListView() 위젯을 사용합니다.
왜냐면 저런거 만들 때 유용한 기능들이 많이 들어있어서 그렇습니다.
- 무한스크롤됨
- 데이터만 있으면 자동으로 반복문 돌려줌
- 지나간 목록은 삭제해서 메모리 아낄 수 있음
그러니까 써봅시다.
ListView(
children: [
Text('안녕'),
Text('안녕'),
Text('안녕'),
],
) ListView()는 Column() 이거랑 유사하게 씁니다.
children : [] 안에 목록으로 만들 위젯을 넣으면 됩니다.
그러면 멋진 리스트가 생성됩니다. 데이터 많으면 알아서 스크롤도 잘됨
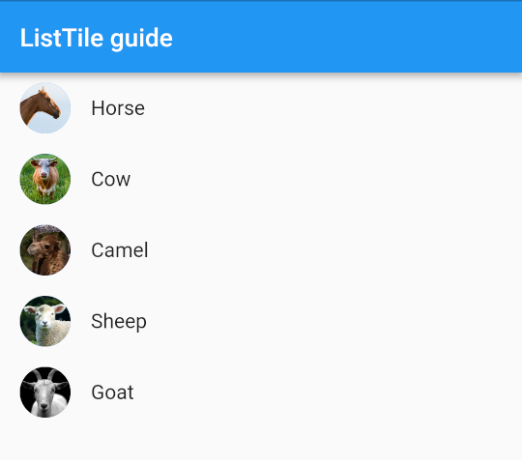
ListTile() 위젯 쓰면 이런거 쉽게 만들 수 있음

ListTile(
leading : Image.asset('assets/profile.png'),
title : Text('홍길동')
)왼쪽에 그림있고 오른쪽에 글있는 레이아웃 필요할 때가 많은데
그럴 때 ListTile() 기본위젯 써보십시오 편리합니다.
목록을 동적으로 많이 만들 경우 ListView.builder()
목록으로 만들게 3개 4개 이렇게 정해져있으면 그냥 위처럼 쓰면 되는데
서버에서 정보를 가져와야한다거나 그럴 경우 리스트 갯수를 아직 모를 수 있습니다.
그럴 땐 리스트를 동적으로 생성해야합니다.
"이 자료 갯수만큼 리스트 만들어주세요~"
라고 코드짜고 싶으면 이렇게 합니다.
ListView.builder(
itemCount: 20,
itemBuilder: (context, i) {
return Text('안녕');
}
); ListView.builder() 위젯을 넣고 파라미터를 2개 입력하면 됩니다.
itemCount: 리스트갯수
itemBuilder: (){ return 반복할위젯 }
그럼 이제 위의 코드는 Text('안녕') 을 ListView() 안에 20개 만들어줍니다.
일종의 반복문이라고 보면 되겠습니다.
(참고) i라는 변수도 자동생성되는데 i는 반복생성될 때 마다
0부터 1씩 증가하는 변수입니다.
ex

ListView.builder(
itemCount: 3,
itemBuilder: (context, i) {
print(i);
return ListTile(
leading : Image.asset('profile.png'),
title : Text('홍길동'),
)
}
);itemCount: 3, 를 100으로 주면 화면 우측에 스크롤바가 생김
-
-----------------------------
코딩애플님 플러터 강의를 참고해서 작성한 정리 글입니다. 강추 꼭 들으시길 바랍니다
'APP > Flutter' 카테고리의 다른 글
| 플러터 Dialog/모달창 만드는 법과 context가 뭔지 (0) | 2022.08.05 |
|---|---|
| 플러터 재렌더링이란?, state란? , StatefulWidget (0) | 2022.08.05 |
| 코드가 길어지면 커스텀 위젯만들기 (0) | 2022.08.05 |
| 플러터 화면 비율 조절하기 Expanded() Flexible() 위젯 (0) | 2022.08.05 |
| 플러터 글자에 스타일 넣는 법 , 대표적인 3가지 버튼 , AppBar 디자인하는 법 (0) | 2022.08.05 |