728x90
각 버튼은 부모(parent)인 Relative 레이아웃을 기준으로 배치한것임 (부모기준 상대적 위치)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="위쪽" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="좌측" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="중앙" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="우측" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="아래" />
</RelativeLayout>

기준 위젯을 기준으로 상대적 위치도 잡을 수 있음
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/baseBtn"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="기준위젯" />
<!-- @+id/baseBtn 기준위젯 id 지정 요놈은 부모 기준 상대위치임-->
<!-- 기준 위젯 기준으로 상대 위치 지정 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/baseBtn"
android:layout_toLeftOf="@+id/baseBtn"
android:text="1번" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/baseBtn"
android:layout_toLeftOf="@+id/baseBtn"
android:text="2번" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/baseBtn"
android:layout_toLeftOf="@+id/baseBtn"
android:text="3번" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/baseBtn"
android:layout_alignLeft="@+id/baseBtn"
android:text="4번" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/baseBtn"
android:layout_below="@+id/baseBtn"
android:text="5번" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/baseBtn"
android:layout_toRightOf="@+id/baseBtn"
android:text="6번" />
</RelativeLayout>
두개 개념을 합쳐 만들어보기

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/baseBtn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="기준1" />
<Button
android:id="@+id/baseBtn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="기준2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/baseBtn2"
android:layout_toRightOf="@+id/baseBtn1"
android:text="1번" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/baseBtn1"
android:text="2번" />
</RelativeLayout>
-----------


<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="전화번호"
android:textSize="25sp" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="000-0000-0000" >
</EditText>
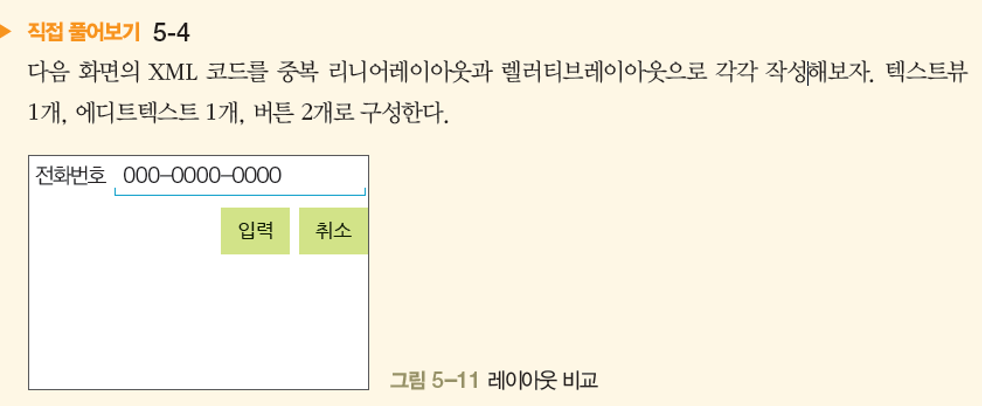
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="horizontal" >
<Button
android:id="@+id/btnOK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="입력" />
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="취소" />
</LinearLayout>
</LinearLayout>아래 버튼이 우측에 있는 건
android:gravity="right"때문임
728x90
'APP' 카테고리의 다른 글
| 안드로이드 ConstraintLayout 이해 (0) | 2023.05.09 |
|---|---|
| API, OpenAPI (0) | 2023.05.04 |
| 안드로이드 구조 (0) | 2023.03.14 |
| MBTI 저장소 개인정보 처리 방침 (0) | 2022.09.27 |
| 앱 개발자가 봐야 할 문서, 사이트(유용한 데이터) (0) | 2022.09.20 |
